wordpress change background color of single page In the classic editor click on the Toolbar Toggle on the far right. You can also specify RGB Red Green Blue colors in CSS see here for info.
Wordpress Change Background Color Of Single Page, Youll then see a second row of icons. After that you will be able to add a new WordPress page background or change the existing one. Change Background Color of Content Area.
 Apply Wordpress Admin Theme Wordpress Admin How To Apply Admin From pinterest.com
Apply Wordpress Admin Theme Wordpress Admin How To Apply Admin From pinterest.com
Here you will find the option to change your sites Background color called Select Color. As you probably guessed the property that allows you to change the CSS link color is simply color. Riddlediddle 2 weeks 4 days ago. In the Customizer go to General Settings - Colors - Background Color. You can choose the background color based on the previous selection of primary and secondary colors.
Youll then see a second row of icons.
How can i change the default background-color of the homepage-listing-page. Red bodypage-id-3957 a color. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Now you can select your text and change the font color using the font color dropdown. You can use the color picker tool or enter a Hex color code for your background.
Another Article :

Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. You can use the color picker tool or enter a Hex color code for your background. The page maker is perfect for those who wish to share their work on the Internet with the world. All you have to do is click on the background of your site and then select the Background option in the left side. Log into WordPress and make a new Page. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

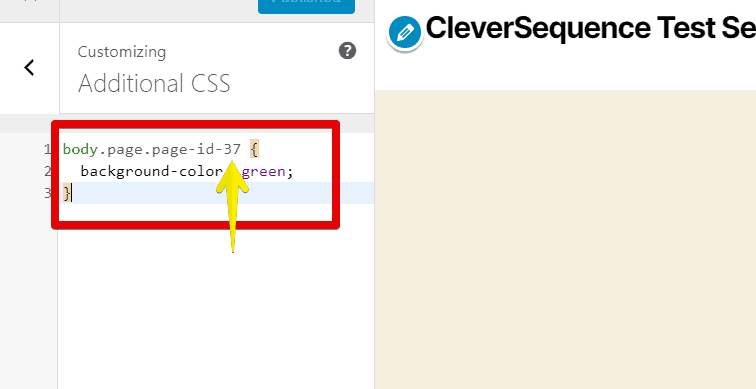
Get familiar with using the inspect tools of most browsers to identify which CSS selectors to use. None bodypage-id-3957 afocus outline. Add this into the Additional CSS and click publish. Once opening that tab youll be able to change or set a new background image. Elementor is a simple drag and drop page creator for WordPress. Go to the dashboard to Appearance Customize Additional CSS. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

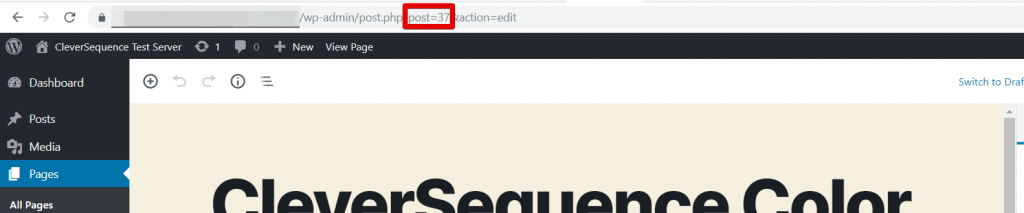
Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. After that you will be able to add a new WordPress page background or change the existing one. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Note the Pages ID through the URL in your browser window. Heres how to change the background color of a single page in WordPress. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo First Page Header Squarespace Tutorial.

The page maker is perfect for those who wish to share their work on the Internet with the world. Navigate to Appearance - Customize. All you have to do is click on the background of your site and then select the Background option in the left side. Step 4 This will open the color panel that you can use to add your own custom color or select the one from the palette. Here you will find the option to change your sites Background color called Select Color. Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

If youre using Microsoft Edge Internet Explorer right-click on your pagepost and select View source. Log in to see the link. Next youll need to click the Background Color option and choose a color for your website. Function add_body_class classes if is_category 18 classes custom-class. Thin dotted bodypage-id-3957 ahover aactive color. I want to change the background color AND text box color to black on a SINGLE page of my blog. Promogear Creative One Page Multipurpose Theme Ad Creative Promogear Page Theme Theme First Page Creative.

It lets you build beautiful pages with an WYSIWYG editor. Change Background Color In WordPress Elementor. Elementor is a simple drag and drop page creator for WordPress. If youre still using the classic WordPress editor then you can change the font color using the toolbar. Log into WordPress and make a new Page. The option at Design - Background doesnt work this only works on the single-content-pages. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

From this panel you can select your desired style and youll want to choose Background Image. In the Customizer go to General Settings - Colors - Background Color. Add_filter body_class add_body_class. Change Homepage Backgroundcolor. To set your global page header title background style you will want to log into WordPress and go to Appearance Customize General Theme Options Page Header Title. Thin dotted bodypage-id-3957 ahover aactive color. Apply Wordpress Admin Theme Wordpress Admin How To Apply Admin.

Use the Custom CSS. The option at Design - Background doesnt work this only works on the single-content-pages. The page maker is perfect for those who wish to share their work on the Internet with the world. You can choose the background color based on the previous selection of primary and secondary colors. Get familiar with using the inspect tools of most browsers to identify which CSS selectors to use. Red bodypage-id-3957 entry-title color. How To Change The Background Color Of A Single Page In Wordpress Themeskills.

From this panel you can select your desired style and youll want to choose Background Image. All you have to do is click on the background of your site and then select the Background option in the left side. You should click on this option. I want to change the background color AND text box color to black on a SINGLE page of my blog. The option at Design - Background doesnt work this only works on the single-content-pages. In the Customizer go to General Settings - Colors - Background Color. Download And Review Of App Mojo Single Page Software Promotion Wordpress Theme One Of The Best Themeforest Corpora Themes App Wordpress Theme Responsive App.

Go to the dashboard to Appearance Customize Additional CSS. Add_filter body_class add_body_class. It lets you build beautiful pages with an WYSIWYG editor. Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect other browsers might call it something similar. Riddlediddle 2 weeks 4 days ago. 0bc9da bodypage-id-3884 a color. How To Change The Background Colour Of An Index Page In Squarespace Colorful Backgrounds Web Design Quotes Squarespace Web Design.

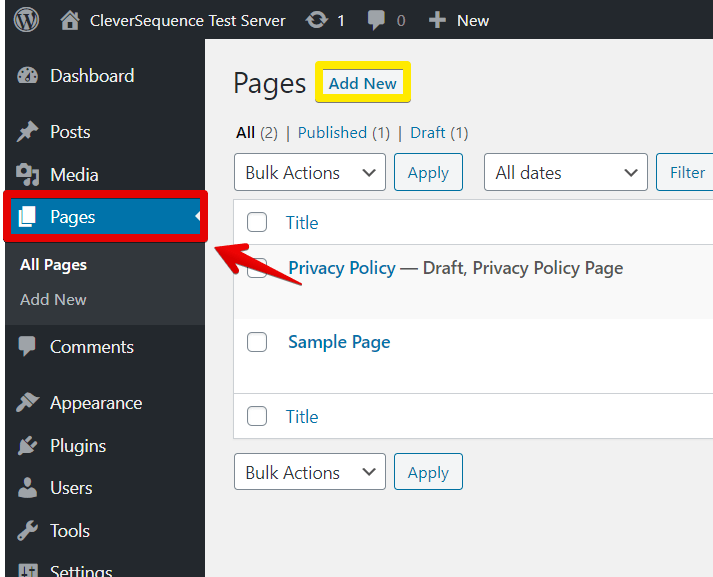
In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. To change the background color of your website go ahead and click on the Colors Dark Mode settings tab from the menu on your left. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Change Background Color In WordPress Elementor. Move your mouse over the menu entry you want to change the color of and Right-click then choose Inspect other browsers might call it something similar. Get familiar with using the inspect tools of most browsers to identify which CSS selectors to use. Horizonal Single Page One Page Wordpress Theme Wordpress Theme Theme Words Blog Themes Wordpress.

Click on the color box below the background now the color picker will open pick any color as you wish preview will be displayed on the right side Click on the publish button the background color of your WordPress blog will change. Bodypage-id-3884 entry-title color. It allows you to quickly build dynamic websites. Add this into the Additional CSS and click publish. Use the Custom CSS. Add_filter body_class add_body_class. How To Change Background Color In A Wordpress Website Colibriwp Blog.

In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Navigate to Appearance - Customize. Riddlediddle 2 weeks 4 days ago. In the Customizer go to General Settings - Colors - Background Color. Add this into the Additional CSS and click publish. If you view the source code for a WordPress page this same function will output. How To Change The Content Background Color On One Individual Page Or Section In Squarespace Paige Brunton Squarespace Templates Squarespace Designer Cours Squarespace Web Design Squarespace Squarespace Website Design.

From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. In the Customizer go to General Settings - Colors - Background Color. Use the Custom CSS. You should click on this option. Get familiar with using the inspect tools of most browsers to identify which CSS selectors to use. Find the ID of the navigation menu entry you want to change To do this build out your navigation menu as you normally would and then visit your website on the front end. 4 Steps To Change The Background Color Of A Single Page In Wordpress.

Choose a new background color for the Page. 0bc9da bodypage-id-3884 a color. There are certain preset keywords such as aqua and blue that are recognized. The page maker is perfect for those who wish to share their work on the Internet with the world. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Elementor is a simple drag and drop page creator for WordPress. 4 Steps To Change The Background Color Of A Single Page In Wordpress.










