sketch api draw rectangle Each Component follows the same API. Changes the shape from a rectangle.
Sketch Api Draw Rectangle, Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. 1 4 0 Draw a rectangle by.
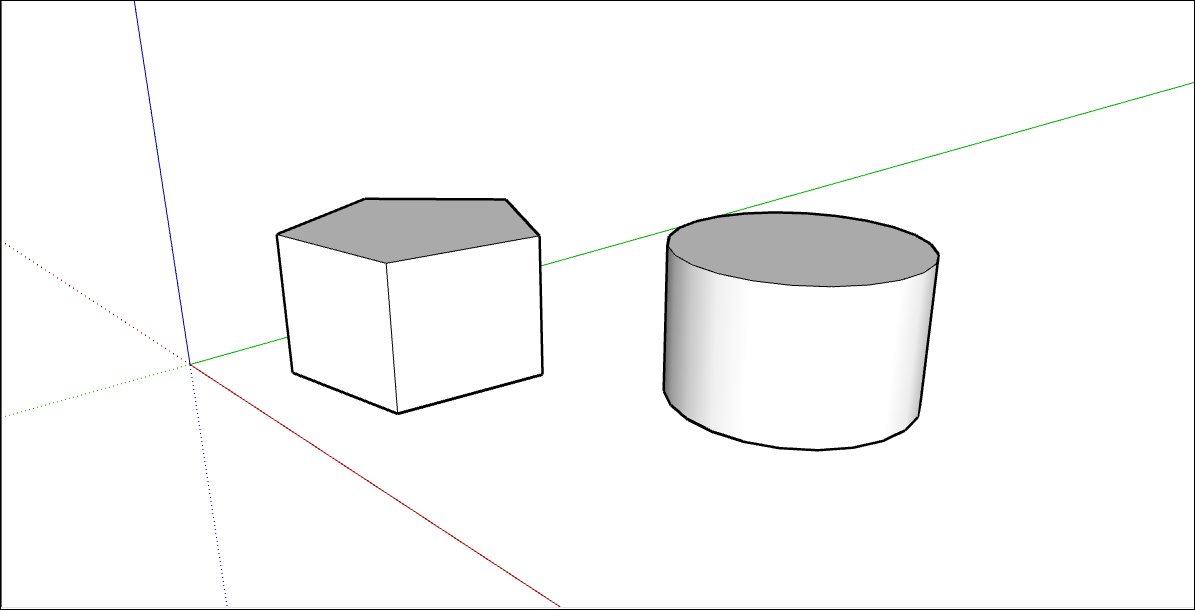
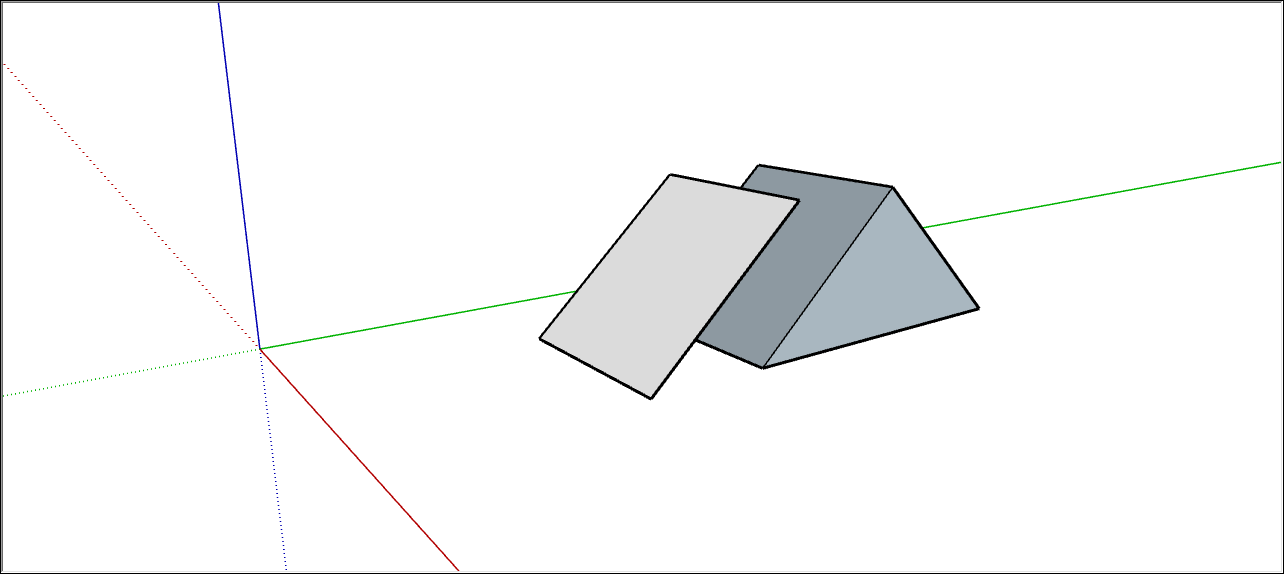
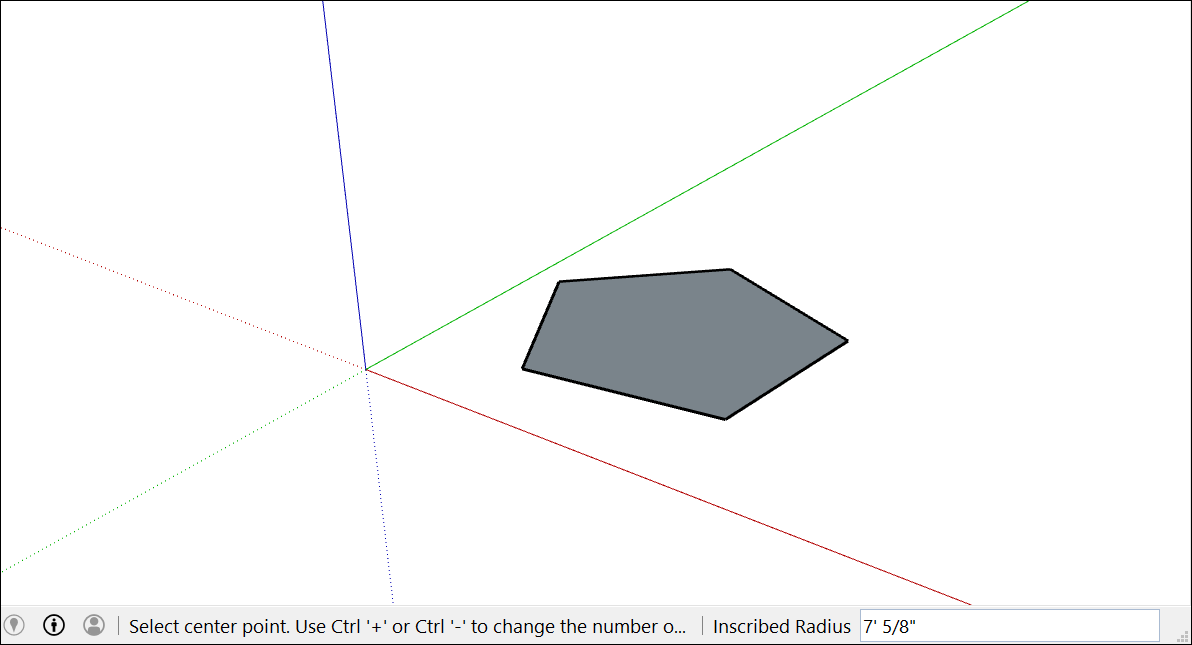
 Drawing Basic Shapes Sketchup Help From help.sketchup.com
Drawing Basic Shapes Sketchup Help From help.sketchup.com
Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. Creates a circle graphic with radius based on the distance between initial click and cursor location. 1 4 0 Draw a rectangle by.
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the.
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. 1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API.
Another Article :

Changes the shape from a rectangle. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. Rectangle Line High Res Stock Images Shutterstock.

Each Component follows the same API. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. 1 4 0 Draw a rectangle by. Creates a circle graphic with radius based on the distance between initial click and cursor location. Drawing Basic Shapes Sketchup Help.

These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. 1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Changes the shape from a rectangle. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Drawing Basic Shapes Sketchup Help.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. Each Component follows the same API. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Drawing Basic Shapes Sketchup Help.

Each Component follows the same API. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. Each Component follows the same API. Drawing Tools Ignition User Manual 8 0 Ignition Documentation.

Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Each Component follows the same API. 1 4 0 Draw a rectangle by. Changes the shape from a rectangle. Draw Square And Rectangle In Turtle Python Geeksforgeeks.

1 4 0 Draw a rectangle by. Each Component follows the same API. 1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Changes the shape from a rectangle. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Hand Drawn Brush Border Pencil Drawing Stock Illustration Illustration Of Brush Design 186187835.

Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. 1 4 0 Draw a rectangle by. Changes the shape from a rectangle. Creates a circle graphic with radius based on the distance between initial click and cursor location. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Sketch Textures Grunge Shading Shapes Draw Lines Vector Doodle Collection Set Stock Vector Illustration Of Artistic Monochrome 172877193.

Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Each Component follows the same API. Changes the shape from a rectangle. Adjusting The Drawing Axes Sketchup Help.

Each Component follows the same API. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. Sketch Arcgis Api For Javascript.

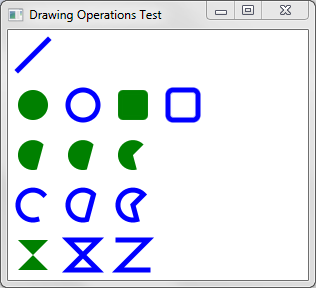
The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Working With Canvas Javafx 2 Tutorials And Documentation.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. Changes the shape from a rectangle. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Hand Drawn Sketch Border Rectangle Stock Vector Colourbox.

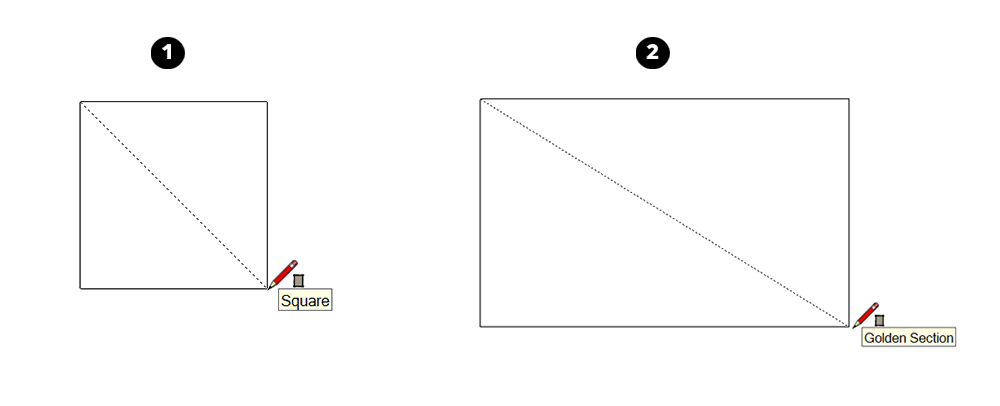
Changes the shape from a rectangle. Creates a circle graphic with radius based on the distance between initial click and cursor location. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. 1 4 0 Draw a rectangle by. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Making Rectangles Sketchup Help.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Drawing Basic Shapes Sketchup Help.

Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Sketch Widget Arcgis Api For Javascript.










